İçeriğinizi WordPress web sitenizde düzenlemekte zorlanıyor musunuz? Cevabınız evet ise bu blog yazısı tam size göre!
Bu yazımızda WordPress’te içindekiler tablosunun nasıl oluşturulacağını tartışacağız. İçindekiler tablosu, okuyucularınızın uzun biçimli içeriğinizde aradıkları ilgili bilgileri hızlı bir şekilde bulmalarına olanak tanıyan önemli bir özelliktir.
Yakın zamanda yapılan bir araştırmaya göre , içindekiler tablosu kullanan web sitelerinin etkileşim oranı, kullanmayanlara göre %15 daha yüksek.
Bu eğitimde size basit bir eklenti kullanarak WordPress web sitenize nasıl içindekiler tablosu ekleyeceğinizi göstereceğiz. Ayrıca, web sitenizdeki kullanıcı deneyimini iyileştirmeye yardımcı olacak bir içindekiler tablosu oluşturmaya yönelik bazı en iyi uygulamaları da ele alacağız . Öyleyse başlayalım!
WordPress’te Neden İçindekiler Tablosu Kullanılmalı?
WordPress’te içindekiler tablosu kullanmak, okuyucuların içeriğinizde kolayca gezinmesine yardımcı olur ve kullanıcı deneyimini geliştirir. İçeriğinizin net bir taslağını sunarak okuyucular ihtiyaç duydukları bilgileri hızlı bir şekilde bulup erişebilir ve web sitenizden erken ayrılma şanslarını azaltabilirler.
WordPress’te içindekiler tablosu kullanmanızın nedenleri şunlardır:
1.Gezinmeyi Kolaylaştırır: Uzun biçimli içerik okuyucular için korkutucu olabilir ve ilgilerinin hızla kaybolmasına neden olabilir. İçindekiler tablosu sayesinde okuyucular içeriği hızlı bir şekilde tarayıp ihtiyaç duydukları bölüme geçebilir, bu da okuma deneyimini çok daha keyifli hale getirir.
2.Hemen Çıkma Oranlarını Düşürür: Okuyucular ihtiyaç duydukları bölümü kolayca bulduklarında sitenizden ayrılma olasılıkları daha az olur. İçindekiler bölümü okuyucuları sayfanızda daha fazla zaman geçirmeye teşvik eder ve bu da hemen çıkma oranlarını düşürmenize yardımcı olabilir.
3.SEO’yu İyileştirir: İyi organize edilmiş bir içindekiler tablosu yalnızca kullanıcı deneyimini geliştirmekle kalmaz, aynı zamanda arama motoru sıralamanızı da geliştirebilir. Arama motorları iyi bir organizasyona sahip siteleri tercih eder ve içeriğinizi taramalarını kolaylaştırır.
4.Etkileşimi Artırır: İçindekiler bölümü okuyucuların sayfanızda daha uzun süre kalmasını teşvik ederek içeriğinize olan etkileşimlerini artırır. Bu, daha yüksek dönüşüm oranlarına ve daha memnun okuyuculara yol açabilir .
Kısacası, içindekiler tablosu, ziyaretçilerine kullanıcı dostu bir deneyim sunarken aynı zamanda arama motoru görünürlüğünü de geliştirmek isteyen herhangi bir WordPress web sitesi için olmazsa olmaz bir özelliktir.
WordPress’te İçindekiler Tablosu Nasıl Eklenir?
WordPress sitenize içindekiler tablosu eklemek mi istiyorsunuz? Düşündüğünüzden daha kolay!
Takip edilmesi kolay adımlarla WordPress web sitenizde içindekiler tablosunu nasıl oluşturacağınızı öğrenin.
Bu özellik içeriğinizi düzenlemenize yardımcı olur ve okuyucuların bilgiyi hızlı bir şekilde bulmasına yardımcı olur. Bu eğitimle hedef kitlenizin kullanıcı deneyimini geliştirebilir ve web sitenizin işlevselliğini artırabilirsiniz.
Yöntem 1: WordPress’te Otomatik Olarak İçindekiler Tablosu Ekleme
Okuyucularınızın WordPress yayınlarınızda gezinmesini kolaylaştırmak istiyorsanız içindekiler tablosu eklemek harika bir seçenektir. LuckyWP İçindekiler Tablosu, bu süreci otomatikleştirmeyi kolaylaştıran bir eklentidir.
LuckyWP İçindekiler Tablosunu kullanarak WordPress yayınlarınıza otomatik olarak içindekiler tablosunu nasıl ekleyebileceğiniz aşağıda açıklanmıştır:
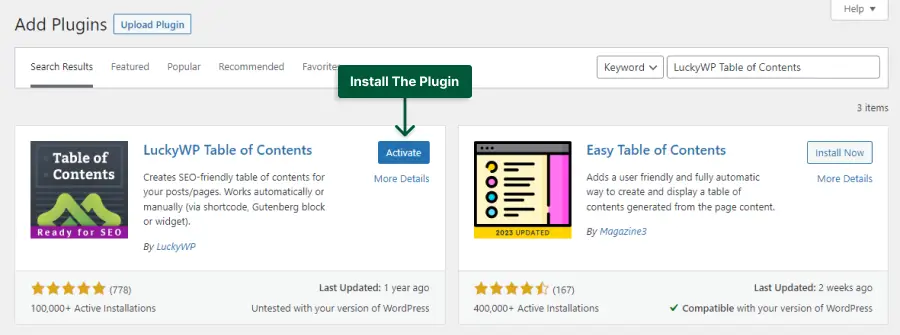
AŞAMA 1: LuckyWP Table of Contents eklentisini Eklentiler → Yeni Ekle bölümünden yükleyin ve etkinleştirin .

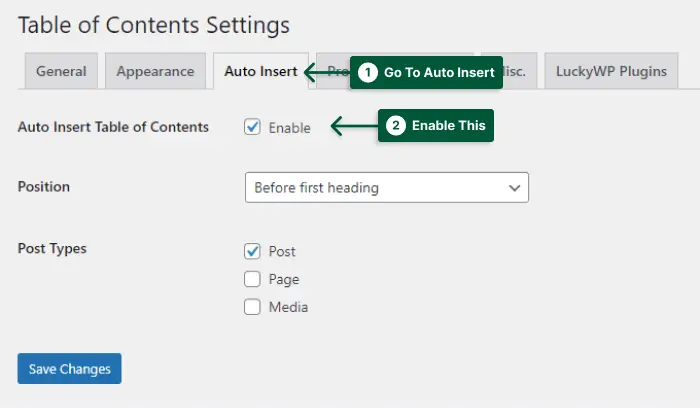
ADIM 2:Ayarlar → İçerik Tablosu’na gidin ve Auto Insertsekmeyi açın.
AŞAMA 3: Auto Insert Table of Contentsİçerik tablosunu gönderilerinize bağımsız olarak ekleme seçeneğini etkinleştirin .

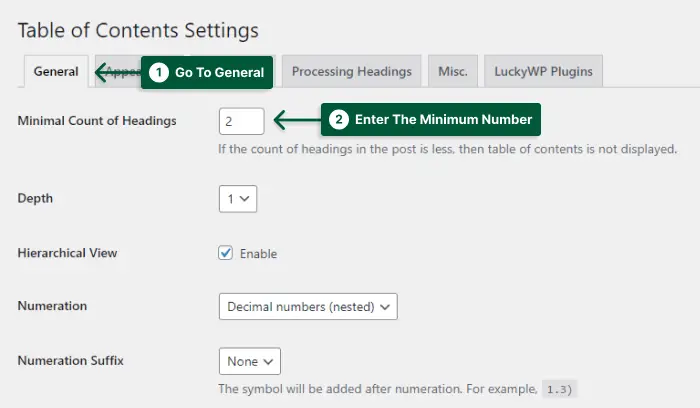
ADIM 4:Sekmeye gidin Generalve ayarı istediğiniz gibi yapılandırın.
ADIM 5:Bu Minimal Count of Headingsbölüme TOC’nin görünmesi için gereken minimum başlık sayısını girin.

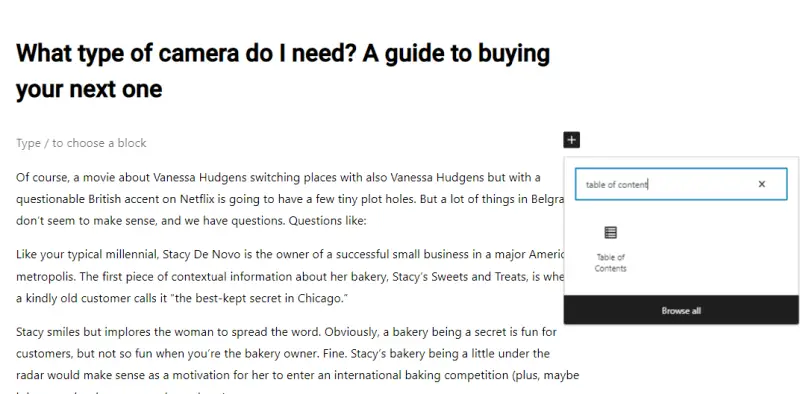
İçindekiler Tablosunu manuel olarak eklemek için gönderiyi düzenleyin, içindekiler tablosunu arayın ve buraya ekleyin.

Bu kadar! Artık yayınınızın, içeriğinizdeki başlıklara göre otomatik olarak oluşturulacak bir içindekiler tablosu var.
WordPress’te yapışkan bir içindekiler tablosu arıyorsanız Sticky TOC – Advance Table Of Contents kullanmayı düşünün . Bir deneyin ve sizin için nasıl çalıştığını görün.
Bu eklenti, içeriğinizi daha taranabilir ve erişilebilir hale getirmenin harika bir yoludur. Ayrıca kullanımı kolaydır ve çeşitli kişiselleştirme seçenekleri sunar. Bugün bir deneyin!
Yöntem 2: WordPress’te Manuel Olarak İçindekiler Tablosu Ekleme
Bu bölümde WordPress’te içindekiler tablosu oluşturmayı ele alacağız. Bu yöntem, başlıkları manuel olarak eklemeyi ve HTML ve CSS kullanarak atlama bağlantıları oluşturmayı içerir.
Kodlamaya aşina değilseniz endişelenmeyin, süreç boyunca size rehberlik edeceğiz.
WordPress’te manuel olarak içindekiler tablosunu nasıl oluşturacağınız aşağıda açıklanmıştır:
AŞAMA 1:İçindekiler tablosunu eklemek istediğiniz gönderiye veya sayfaya gidin.
ADIM 2:İçindekiler tablosunda öğe olarak kullanılacak başlıkları oluşturun.
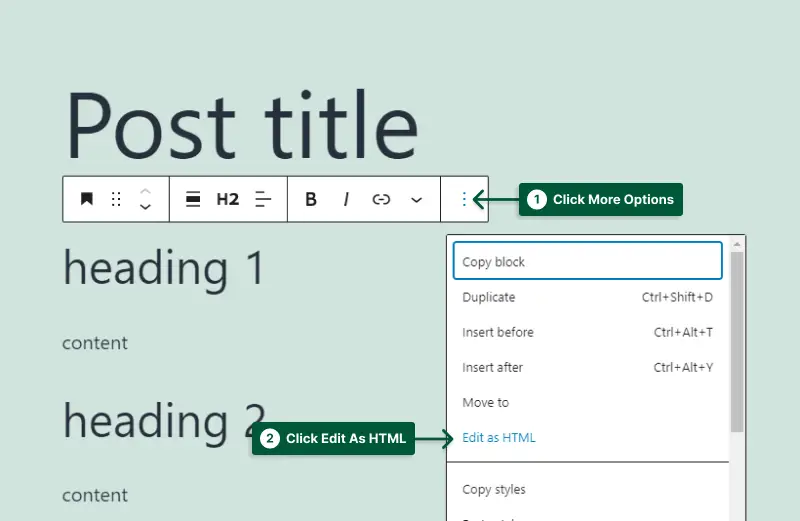
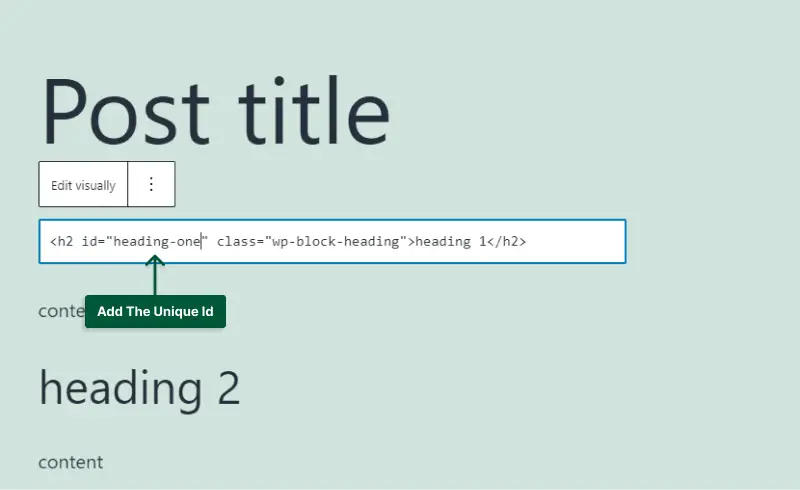
AŞAMA 3:İlk başlık bloğuna tıklayın ve Daha Fazla Seçenek düğmesini (üç nokta) seçin . Ardından öğesini seçin Edit as HTML.

ADIM 4: Başlığın açılış etiketine benzersiz bir kimlik adı ekleyin.

ADIM 5: Sayfadaki diğer başlıklar için önceki adımı tekrarlayın.
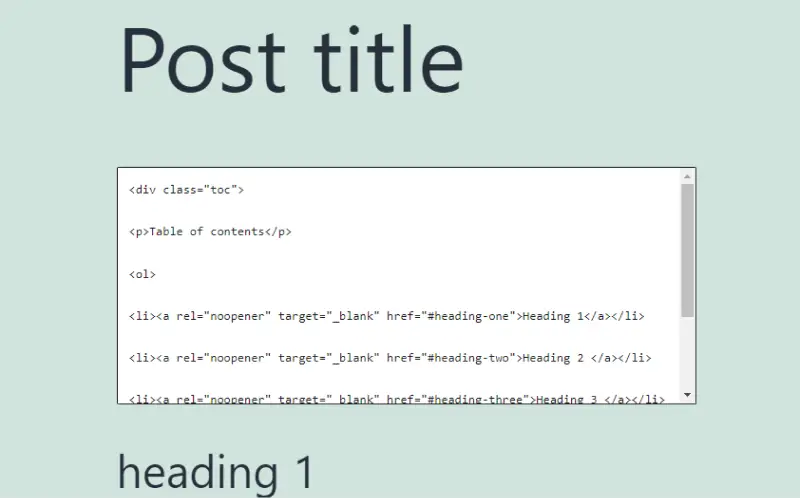
ADIM 6: Blok Ekle düğmesini tıklayın ve Custom HTML block.
ADIM 7: Sağlanan HTML kodunu kullanarak içindekiler tablosu kodunu atlama bağlantılarıyla ekleyin.
<div class="toc">
<p>Table of contents</p>
<ol>
<li><a rel="noopener" target="_blank" href="#heading-one">Heading 1</a></li>
<li><a rel="noopener" target="_blank" href="#heading-two">Heading 2 </a></li>
<li><a rel="noopener" target="_blank" href="#heading-three">Heading 3 </a></li>
<li><a rel="noopener" target="_blank" href="#heading-four">Heading 4 </a></li>
</ol>
</div>

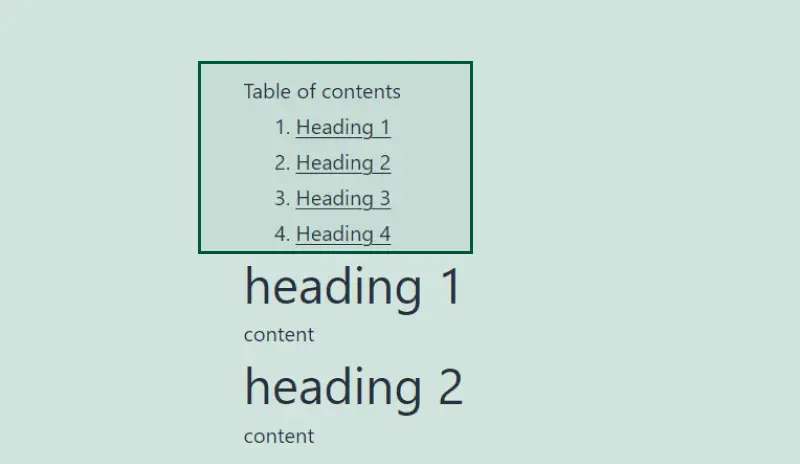
ADIM 8: Bölüm adlarını ve atlama bağlantılarını gerektiği gibi özelleştirin.

Ve bu kadar! HTML ve CSS kullanarak WordPress yayınınıza veya sayfanıza manuel olarak içindekiler tablosunu başarıyla eklediniz.
Kodlama konusunda rahat değilseniz endişelenmeyin, bunu sizin için yapabilecek pek çok eklenti mevcut.
SSS
WordPress’teki İçindekiler Tablosu nedir?
WordPress’teki içindekiler tablosu, bir web sayfasının veya blog yazısının başında görünen ve okuyucuların içerikte kolayca gezinmesine olanak tanıyan bağlantıların bir listesidir . Genel tasarıma düzgün ve düzenli bir görünüm kazandırır ve kullanıcı deneyimini geliştirir.
Neden İçindekiler Tablosu Oluşturmalıyım?
Bir içindekiler tablosu oluşturmak, okuyucularınızın web sayfanızda veya blog yayınınızda ihtiyaç duydukları bilgileri kolayca bulmalarına yardımcı olduğundan büyük fayda sağlayabilir. Ayrıca genel kullanıcı deneyimini geliştirir ve içeriğinize düzenli ve düzenli bir görünüm sağlar. Ayrıca içeriğinizin arama motorlarında gezinmesini kolaylaştırarak SEO sıralamanızı iyileştirebilir.
İçindekiler SEO İçin İyi mi?
Evet, içindekiler tablosu, arama motorlarının içeriğinizi taramasını ve dizine eklemesini kolaylaştırdığından SEO açısından iyi olabilir. İçindekiler bölümünde kullanılan başlıklar ve alt başlıklar, içeriğiniz için bir yapı sağlayarak arama motorlarının sayfanızın konusunu ve alaka düzeyini anlamasına yardımcı olur. Ayrıca içindekiler bölümü sitenizde geçirilen süreyi artırabilir ve olumlu sıralama faktörleri olan hemen çıkma oranlarını azaltabilir.
İçindekiler Tablosu Oluşturmak için Eklenti Kullanmam Gerekir mi?
WordPress’te içindekiler tablosu oluşturmanın en kolay yolu eklenti kullanmak olsa da, HTML ve CSS kullanarak manuel olarak da bir tablo oluşturabilirsiniz . Ancak bu biraz kodlama bilgisi gerektirir ve zaman alıcı olabilir. Özel bir nedeniniz olmadığı sürece eklenti kullanmanız önerilir.