WordPress kullanıyorsanız, muhtemelen kenar çubuğuna nasıl bir resim eklediğinizi merak etmişsinizdir. Bu yazıda size bunu yapmanın 3 yolunu öğreteceğiz, kendinizi rahat hissettiğiniz herhangi birini seçebilirsiniz.
Resim Pencere Öğesini Kullanarak WordPress Kenar Çubuğuna Resim Ekleyin
WordPress’i kullanma ve yönetme konusunda profesyonel değilseniz ve web sitesine resim eklemek için kolay bir yöntem arıyorsanız. Görüntü widget’ını kullanmak sizin için en iyi seçenektir. Bu widget, WordPress kenar çubuğuna resim eklemenizi sağlar.
Unutmayın, bu widget’a yalnızca WordPress v4.8 ve üzeri için erişilebilir.
- Görünüm’e gidin ve Pencere Öğeleri’ni seçin.
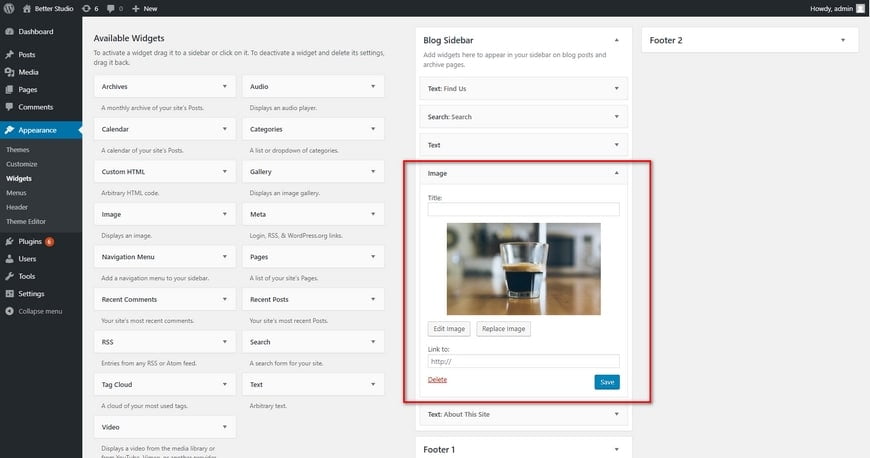
- Resmin eklenmesini istediğiniz yerde “Blog Kenar Çubuğu” nu tıklayın.
- Ardından “Widget Ekle” yi seçin.
- Şimdi “resim” araması yapın ve bir resim widget’ı arayın.
- Şimdi “başlık” bölümünde resminiz için bir başlık seçin. Bu başlık resminizin üzerinde gösterilecektir, ancak bu seçenek isteğe bağlıdır.
- Ardından “Resim Ekle” ye tıklayın ve resminizi seçin.
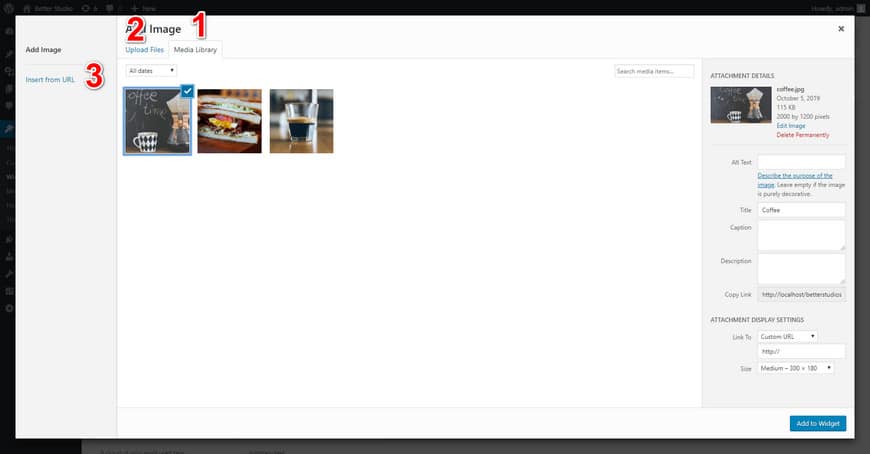
Artık resminizi eklemenin 3 yolu var:
- Web sitenize daha önce yüklediğiniz eski resimleri kullanın.
- Bilgisayarınızdan yeni resimler yükleyin.
- Diğer web sitelerinden bir URL kullanarak yeni resimler yükleyin.

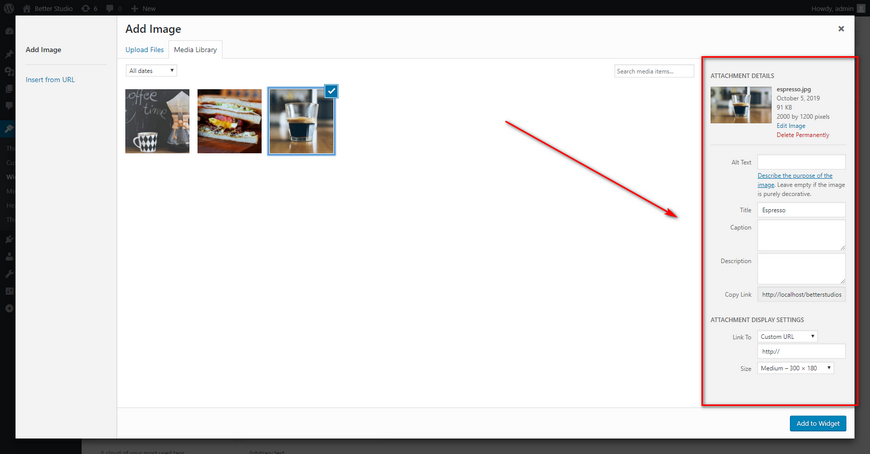
- İstediğiniz resmi seçtikten sonra, “Resmi Düzenle” ye tıklayarak sağ sütunda bazı seçenekler görebilirsiniz. Bu bölümde bir başlık yazabilir, bağlantı, açıklama, başlık ve alternatif metin ekleyebilirsiniz.
- İşiniz bittiğinde “Widget’a Ekle” yi tıklayın.
- Sonunda, bir önizleme olacak ve “Kaydet” e tıkladığınızda WordPress kenar çubuğunuza eklenecektir.
Kodu Kullanarak WordPress Kenar Çubuğuna Görüntü Ekleyin
WordPress kenar çubuğunuza resim eklemek için bir kod kullanmanın avantajı, HTML’nin size daha fazla seçenek sunmasıdır. Bu nedenle, yeterli programlama bilgisine sahipseniz, bu yöntemi kullanmanızı öneririz.
- “Görünüm” e gidin ve “Widget’lar” ı seçin
- Resmin eklenmesini istediğiniz yerde “Blog Kenar Çubuğu” nu tıklayın.
- Ardından “Widget Ekle” yi seçin.
- Şimdi “metin” araması yapın ve bir metin widget’ı arayın.
- Ardından “metin” i seçin ve bundan sonra istediğiniz kodu yazabilirsiniz.
Standart bir görsel için aşağıdaki kodu kullanın:
<img src="https://yoursite.com/wp-content/uploads/2017/06/image-name.jpg" alt="Describe your image" />URL kullanan bir resim için aşağıdaki kodu kullanabilirsiniz:
<a href="https://www.google.com/"><img src="https://yoursite.com/wp-content/uploads/2017/06/image-name.jpg" alt="Describe your image" /></a>Tam boyutta olmasını istediğiniz bir görsel için aşağıdaki kodu kullanabilirsiniz:
<a href="https://yoursite.com/wp-content/uploads/2017/06/image-name.jpg"><img src="https://yoursite.com/wp-content/uploads/2017/06/image-name.jpg" alt="Describe your image" /></a>Yukarıdaki kodlarda kullandığımız URL’lerin yalnızca örnek olduğunu ve bunları kendi URL’lerinizle değiştirmeniz gerektiğini unutmayın.
- Şimdi Görsel bölümüne gidebilir ve görüntünüzün bir önizlemesini görebilirsiniz. Bu özellik, HTML kodunuzu çalışırken görmek için çok kullanışlıdır.
Bir Eklenti Kullanarak WordPress Kenar Çubuğuna Resim Ekleyin
WordPress kenar çubuğunuza resim eklemek için gelişmiş özellikler arıyorsanız, size bu yolu öneriyoruz. WordPress kenar çubuğunuza resim eklemek için kullanabileceğiniz en iyi eklentilerden biri ” Image Widget Plus ” dır . Bu eklentinin yardımıyla bir slayt gösterisi oluşturabilir, ayrıca farklı sayfalar için farklı görseller seçebilirsiniz.

- WordPress kenar çubuğunuza resim eklemek için bir eklenti kurduktan sonra, “Görünüm” e gitmeniz ve ardından “Pencere Öğeleri” ni seçmeniz gerekir.
- Yüklediğiniz eklentinin adını göreceksiniz, üzerine tıklayın.
- Artık WordPress kenar çubuğunuza eklemek istediğiniz resmi seçebilir ve üzerinde gerekli değişiklikleri yapabilirsiniz.