Metinlerle karşılaştırıldığında, görsellerin boyutu daha büyüktür ve yüklenmesi daha uzun sürer ve sonuç olarak sitenizi yavaşlatır. Web sitenizi yavaşlatacaksa, neden resim yüklemeye bile zahmet edesiniz?
Muhtemelen ünlü “Bir resim bin kelimeye bedeldir” sözünü duymuşsunuzdur. Görseller, web sitenizi daha çekici kılar. Ancak web sitesinde nasıl görsellere sahip olursunuz ve herhangi bir performans kaybı yaşamazsınız.
Smush Image Plugin’i kullanarak WordPress’teki Resimleri Sıkıştırın
Smush , muhtemelen WordPress topluluğundaki en ünlü eklentilerden biridir. Şu anda, bu eklentinin 1 milyondan fazla aktif kurulumu vardır ve görüntü sıkıştırma ihtiyaçlarınızı tam olarak karşılayabilir. Smush, yavaş yükleme, yeniden boyutlandırma ve hatta Google Sayfa Hızınızı iyileştirme yeteneğine sahiptir.
Smush, otomatik sıkıştırma seçeneği ile birlikte gelir. Seçenek açıldığında, WordPress’e yüklediğiniz herhangi bir yeni resmi sıkıştırmaya başlar.
Smush, kaliteyi kaybetmeden WordPress’teki görüntüleri sıkıştırabilir. Ek olarak, tek bir tıklama ile 50 görüntüye kadar toplu sıkıştırma özelliği ile birlikte gelir. Bu eklenti, WordPress Multisite ile tamamen uyumludur ve Gutenberg Editor’ı tam olarak destekler.
Smush, WordPress’in en son sürümüyle tamamen uyumludur ve resmi web sitesinden veya doğrudan WordPress Dashboard’dan indirilebilir.
Basitçe, WordPress Kontrol Paneli> Eklentiler> Yeni Ekle’ye giriş yapın ve Smush’ı arayın.
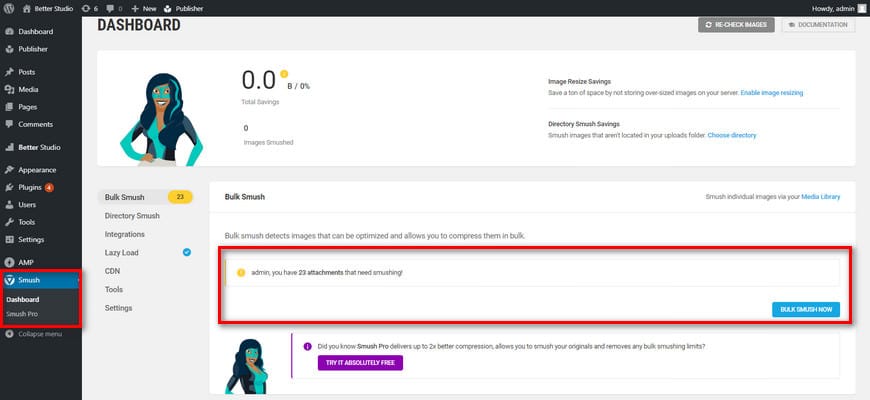
Eklenti etkinleştirildikten sonra WordPress Kontrol Panelinde görünecektir. Üstüne tıkla.

Eklenti, web sitenizi tarar ve size kaç resim sıkıştırabileceğinizi söyler. Ardından, WordPress’te resimleri toplu olarak sıkıştırma seçeneği sunar.
Toplu sıkıştırmayı tıkladığınızda, resimlerinizi sıkıştırmaya başlayacaktır. Ancak ücretsiz sürümde sıkıştırma sınırlıdır. Ücretsiz sürümde, görüntüleri yalnızca 5 MB’a kadar sıkıştırmanıza izin verilir, pro sürümde görüntüleri 32 MB’a kadar sıkıştırabilirsiniz.
TinyPNG Eklentisini Kullanarak WordPress’teki Resimleri Sıkıştırın
TinyPNG , en popüler görüntü sıkıştırma web sitelerinden biridir. Son yıllarda görüntü sıkıştırma eklentisi sürümlerini yayınladılar. Şu anda bu eklentinin 200.000’den fazla aktif kurulumu var. TinyPNG eklentisi, WordPress sürüm 5.3.1’e kadar metin olarak yazılmıştır.
Smush eklentisine benzer şekilde, TinyPNG eklentisi yükleme sırasında yeni görüntüleri otomatik olarak optimize edebilir. Ayrıca, WordPress Multisite, WooCommerce, WPML (Tercüme hazır) özelliğini destekler, animasyonlu PNG’yi sıkıştırabilir ve en önemlisi dosya boyutu sınırı yoktur.
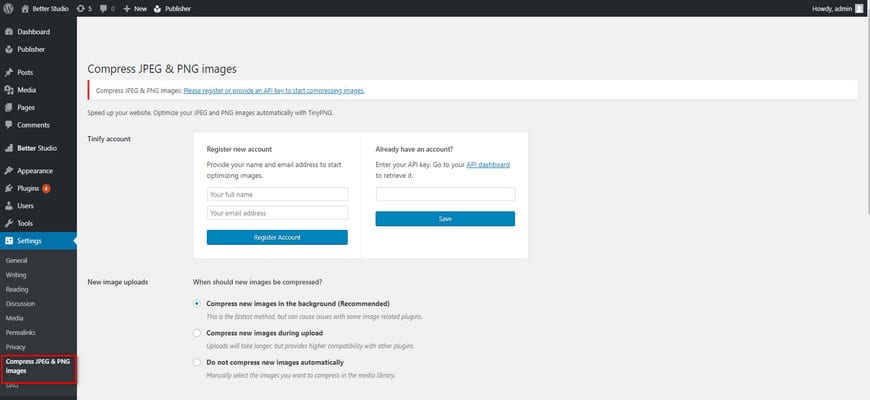
Eklenti, resmi WordPress web sitesinden veya doğrudan WordPress Panodan indirilebilir. Eklentiyi yükleyip etkinleştirdikten sonra, Ayarlar> JPEG ve PNG resimlerini sıkıştır altında görünecektir.

Seçenekler sekmesinde eklentiyi yapılandırabilirsiniz. Yine de daha önce bir hesap kaydetmeniz ve API anahtarınızı eklemeniz gerekiyor.
Eklenti Olmadan WordPress’te Görüntüler Nasıl Sıkıştırılır

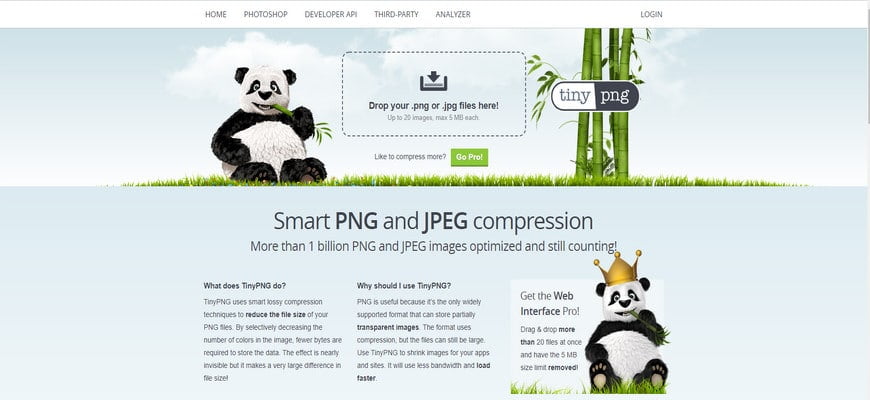
Resimleri sıkıştırmak için web sitenize eklenti yüklemekten nefret ediyorsanız. Görüntüleri çevrimiçi olarak sıkıştırmanıza izin veren web siteleri var. TinyPNG , çevrimiçi olarak kullanabileceğiniz en popüler ve en eski ücretsiz görüntü sıkıştırma araçlarından biridir. TinyPNG, PNG veya JPG resimleri sıkıştırmanıza ve sıkıştırılmış dosyayı indirmenize izin verir.
TinyPNG, bir seferde 20 resim ve ayda 100 adede kadar resim yüklemenize izin verir. Ancak her görüntünün boyutu 5 MB’ı geçmemelidir. Bu web sitesi sürükle ve bırak özelliğini desteklemektedir. Bu nedenle, resimlerinizi kutuya sürükleyip bırakın ve işlemin başlamasını bekleyin. Görüntüleri bilgisayarınıza indirebilir veya hatta Dropbox’a kaydedebilirsiniz .
Diğer Bazı Görüntü Sıkıştırma Eklentileri
Bu makalenin başında bahsettiğimiz iki eklenti dışında, WordPress’teki resimleri sıkıştırmak için kullanabileceğiniz birkaç eklenti daha var ve bunlar:
Hayal edin

Imagify , WordPress için eksiksiz ve güçlü görüntü sıkıştırma eklentilerinden biridir. Bu eklenti, WP Rocket’i geliştiren aynı kişiler olan WP Media tarafından geliştirilmiştir. Önbellek eklentileri gibi, Imagify da basit bir eklentidir.
Imagify ile oluşturulan algoritma, görüntüleri kaliteyi kaybetmeden sıkıştırır. Imagify, 3 sıkıştırma modu ile birlikte gelir. Normal, agresif ve ultra. Imagify yedekleme özelliğine sahiptir, böylece görüntüleri orijinal durumlarına geri yükleyebilir ve başka bir sıkıştırma modu seçebilirsiniz.
Imagify hem ücretsiz hem de premium sürümlerde mevcuttur. Ücretsiz sürüm, her ay yaklaşık 250 görüntüyü optimize etmenizi sağlar. Bundan daha fazlasını optimize etmeniz gerekiyorsa, pro sürüme yükseltmeniz gerekir.
WordPress’teki diğer eklentiler gibi, Imagify da doğrudan resmi WordPress web sitesinden veya kontrol panelinin kendisinden indirilebilir.
WP-Optimize Eklentisi

WP-Optimize WordPress için tam bir eklentidir. Her WordPress web sitesinde WP-Optimize’ın yüklü olması gerekir. Sadece WordPress’teki resimleri sıkıştırmanıza izin vermekle kalmaz, aynı zamanda veritabanını optimize eder ve web sayfalarını önbelleğe alarak web sitenizin yükleme hızını düşürmenize olanak tanır.
WP-Optimize, PNG, JPG, GIF, BMP ve TIF resimlerini sıkıştırmanıza olanak tanır. Her biri en fazla 5 MB olabilir. Ek olarak, toplu sıkıştırma, orijinalleri geri yükleme, otomatik sıkıştırma ve veri saklama özellikleriyle birlikte gelir.
Bu eklenti hem ücretsiz hem de premium sürümlerde mevcuttur. Premium sürüm Multisite’ı destekler.
Dahası, size daha fazla esneklik, yavaş yükleme ve çok daha fazlasını sunar.
Optimole ile Görüntü Optimizasyonu

Optimole , WordPress için başka bir görüntü optimizasyon eklentisidir. Optimole, yüklenen tüm görüntüleri otomatik olarak optimize edebilir ve hatta önceden yüklenmiş görüntüleri tarayabilir ve bunları da optimize edebilir. Görüntüler kalitelerini kaybetmeden% 80’e kadar sıkıştırılacaktır.
Optimole, bulut tabanlı bir eklentidir; bu, web sunucunuzu görüntüleri sıkıştırmak için kullanmayacağı anlamına gelir, her şey daha iyi hız elde etmek için CDN’leri aracılığıyla yapılır. Bu eklenti, WordPress’in en son sürümüyle tamamen uyumludur ve hem ücretsiz hem de premium sürümlerde gelir.
Ücretsiz sürüm çoğu insan için yeterlidir. Bununla birlikte, premium sürüm daha fazla özelliğin kilidini açar. Ayrıca, WordPress’teki resimlerinize filigran ekleme yeteneği sağlar.
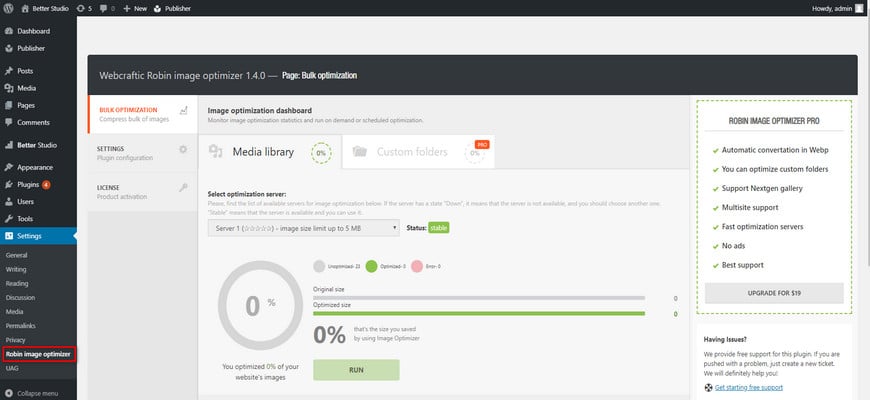
Robin Görüntü Doktoru
Robin resim iyileştiricisinin yardımıyla, WordPress’teki resimleri sıkıştırabilirsiniz. Listemizdeki diğer sıkıştırma eklentileri gibi, Robin görüntü iyileştirici de işi halleder. Robin hem ücretsiz hem de premium sürümlerde mevcuttur.

Robin görüntü iyileştiricisinin görüntü optimizasyonunda herhangi bir sınırı veya kısıtlaması yoktur, otomatik optimizasyonda Cron kullanır ve 3 sıkıştırma modu ile birlikte gelir. Bu eklenti, resmi WordPress web sitesinden veya doğrudan WordPress Dashboard’un kendisinden indirilebilir.
WordPress’teki Resimler Neden Sıkıştırmalı?
Görseller, herhangi bir web sitesinin temel öğeleridir. Tipik olarak, resimlerin boyutu metinlere göre daha büyüktür ve yüklenmesi daha uzun sürer. Bu nedenle, görsellerin web sitenizin performansı ile doğrudan bir bağlantısı vardır. Web sitenizin hızını artırmak için, WordPress’teki resimleri sıkıştırmanız gerekir.
WordPress için resimleri sıkıştırmak için kullanabileceğiniz düzenleme yazılımları vardır. Photoshop, resimlerinizi sıkıştırmak için kullanabileceğiniz en iyi araçlardan biridir. Ancak, herkes bu tür araçlarda görüntü düzenleme konusunda rahat değildir ve normal boyutlu görüntüleri kullanmaya devam edebilirler.
Bu insanların arasındaysanız endişelenmeyin. WordPress’te resimleri sıkıştırmak için özel olarak tasarlanmış eklentiler vardır. Yukarıda ünlülerden ikisini tanıttık ve aşağıda birkaç tanesini daha tanıtacağız.
WordPress Hızını Optimize Etmenin Diğer Yolları
WordPress esnek bir içerik yönetim sistemidir ve açık kaynaklı olduğu için ona işlevsellik ekleyebilir veya kaldırabilirsiniz. Yukarıda belirtildiği gibi, WordPress’teki resimleri sıkıştırmak, web sitenizin performansına çok yardımcı olur.
Ancak, WordPress’i optimize etmenin ve performansı artırmanın başka yolları da var. Onları birlikte tartışalım, olur mu?
Hosting Sağlayıcınızı Yükseltin
Kişisel WordPress barındırma sağlayıcı web sitenizin performansında önemli bir rol oynar. Mevcut hosting planınıza bir göz atmak iyi bir fikir olacaktır. Web sitesi yavaş hızda çalışıyorsa, daha iyi bir pakete geçmenizi ve hatta barındırma sağlayıcısını değiştirmenizi öneririz.
Çoğu kişi paylaşılan barındırma planlarını kullanır çünkü çoğu barındırma sağlayıcısının sunduğu diğer planlardan daha ucuzdur. Neredeyse her paylaşılan barındırma hizmeti, yapması gerekeni yerine getirmekte başarısız olur.
Neden? Çünkü bu hostlar aynı anda birçok insanla paylaşılıyor. Bir web sunucusunun bir park alanı olduğunu düşünün, oraya kaç araba park edebilir? Daha fazla arabayı geçemez ve park edemezsiniz. Aynı şey paylaşılan barındırmada da olur, aynı anda birçok web sitesini barındıran bir sunucudan daha fazlasını isteyemezsiniz.
Neyse ki, sektörde birçok barındırma şirketi var ve her biri, aradığınıza göre seçebileceğiniz benzersiz paketler sunuyor. Şu anda paylaşılan bir barındırma planı kullanıyorsanız, bir VPS’ye veya yönetilen bir barındırmaya yükseltmenizi öneririz. Siteground ve GoDaddy , yıllardır sektördeki insanlara mükemmel hizmetler sunmaktadır. Web sitelerini ziyaret etmenizi ve sunduklarını karşılaştırmanızı öneririz.
WordPress’te CDN kullanın
CDN, İçerik Dağıtım Ağı’nın kısaltmasıdır. Bu ağ, dosyalarınızı dünyanın dört bir yanındaki birkaç sunucuya kaydeder ve bir kullanıcı her istek gönderdiğinde, CDN en yakın sunucudan yanıt verir.
Böylece hız önemli ölçüde artar. Jetpack gibi bazı WordPress eklentileri , resimler için ücretsiz CDN sunar. Ancak düzgün ve güvenli bir CDN sistemine sahip olmak için Cloudflair gibi bir plana yatırım yapmanız gerekir .
WordPress Önbellek Eklentilerini Kullanın
WordPress web sitenizi önbelleğe almak, onu hız için optimize etmenin en iyi ve en basit yoludur. Ancak WordPress önbelleğe alma nedir?
Önbelleğe alma, web sayfalarınızı kullanıcıların tarayıcılarına kaydetme işlemidir. Web sitenizdeki her sayfa görünümü sunucunuza bir istek gönderir ve işlem bittiğinde sunucu sonuçları tarayıcıda görüntüler.
Ama bu neden önemli?
Web sitenizde çok sayıda görüntünüz (başlık, ürünler vb.) Olduğunu, sunucunun tüm süreci sürekli olarak tekrarlaması ve web sitesini ziyaret eden her bir kullanıcı için görüntüyü yüklemesinin ne kadar sürdüğünü hayal edin. WordPress önbelleğini etkinleştirerek, bu resimleri kullanıcıların tarayıcısına kaydedebilir ve sonuç olarak web siteniz daha hızlı yüklenir.
Kullandığınız barındırma sağlayıcısı size yerleşik önbelleği sağlamıyorsa, önbelleğe almayı etkinleştirmek için WordPress’te üçüncü taraf eklentileri kullanmanız gerekir. WP Rocket , farklı ödeme planlarına sahip birinci sınıf bir WordPress önbellekleme eklentisidir. WordPress önbelleğe almayı etkinleştirmek için ücretsiz bir eklenti arıyorsanız, W3 Total Cache kullanmanızı öneririz .
Optimize Edilmiş Bir WordPress Teması Kullanın
Yukarıda belirtildiği gibi, optimize edilmiş bir web sitesine sahip olmak, Google gibi arama motorlarında daha yüksek sıralama elde etmek için çok önemlidir. Çevrimiçi bir derginiz veya blogunuz olduğunda bu çok önemli hale gelir. Hızlı bir web sitesi, kullanıcı deneyimini doğrudan etkileyebilir.
WordPress’te resimlerin nasıl sıkıştırılacağından, barındırma sağlayıcınızı nasıl yükselteceğinizden, CDN’nin nasıl kullanılacağından ve WordPress önbelleğe almayı nasıl etkinleştireceğinizden bahsetmiştik. Bir sonraki ve en önemli adım, optimize edilmiş bir WordPress teması kullanmaktır.